-
티스토리 블로그 예쁘게 꾸미고 싶다면 가장쉬운 방법 중 하나인 폰트를 변경해서 사용해 보세요.
티스토리에서는 사용할 수 있는 서체가 많이 없기 때문에 폰트를 무료로 사용할 수 있는 눈누를 사용해서 폰트를 아주 쉽게 변경하는 방법에 대해 알려드릴께요.
아래의 자세한 설명을 보시고 순서대로 따라하셔서, 이쁜 서체로 티스토리 블로그 꾸미기 해 보세요.

티스토리 블로그 꾸미기 아주 쉽게 폰트 변경 목차
폰트 선택하기
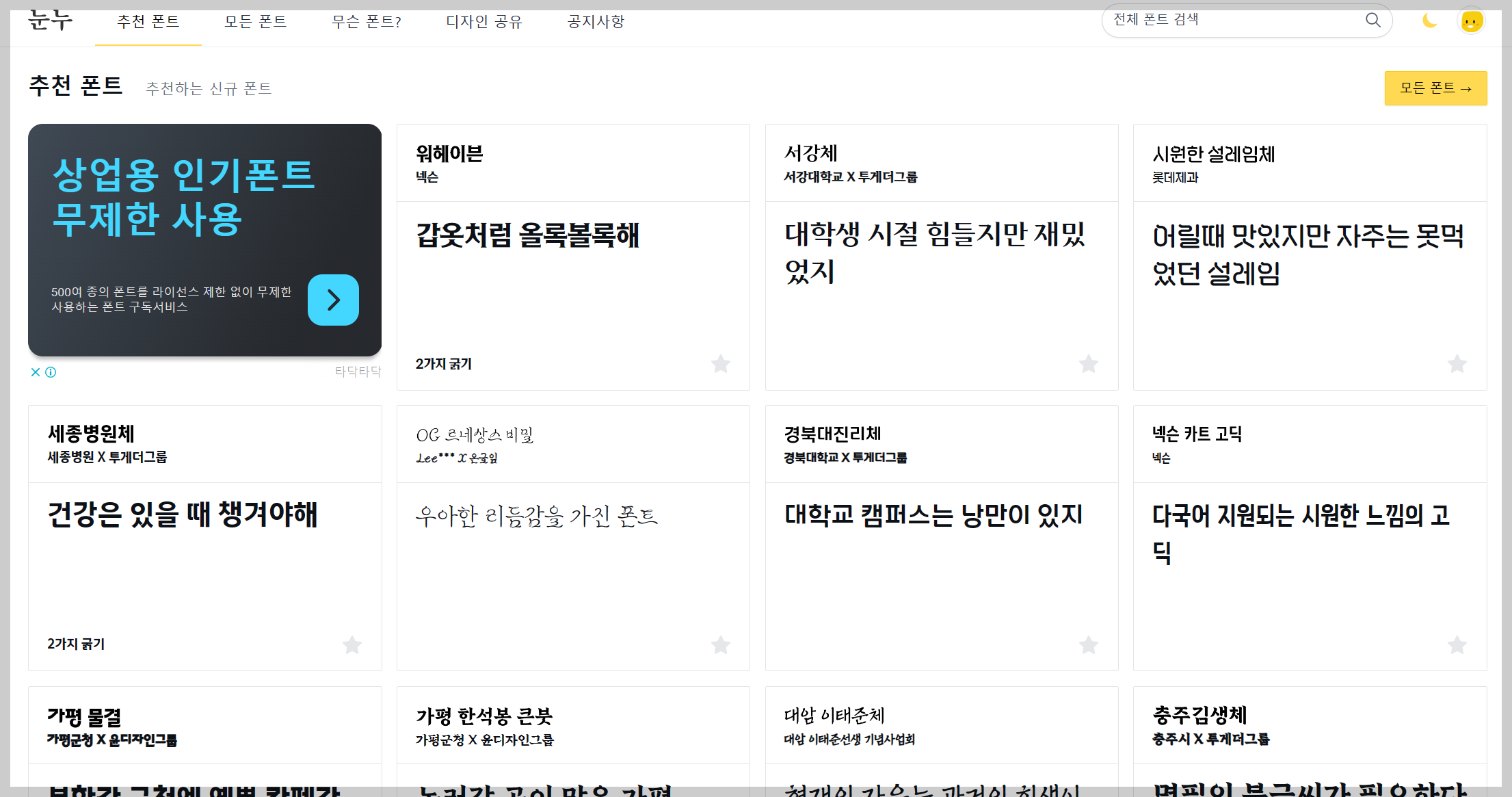
먼저 무료 서체 사용 가능한 '눈누'로 바로 갑니다.
① 눈누 접속 후 서체 고르기
로그인 안하고 사용 가능합니다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc

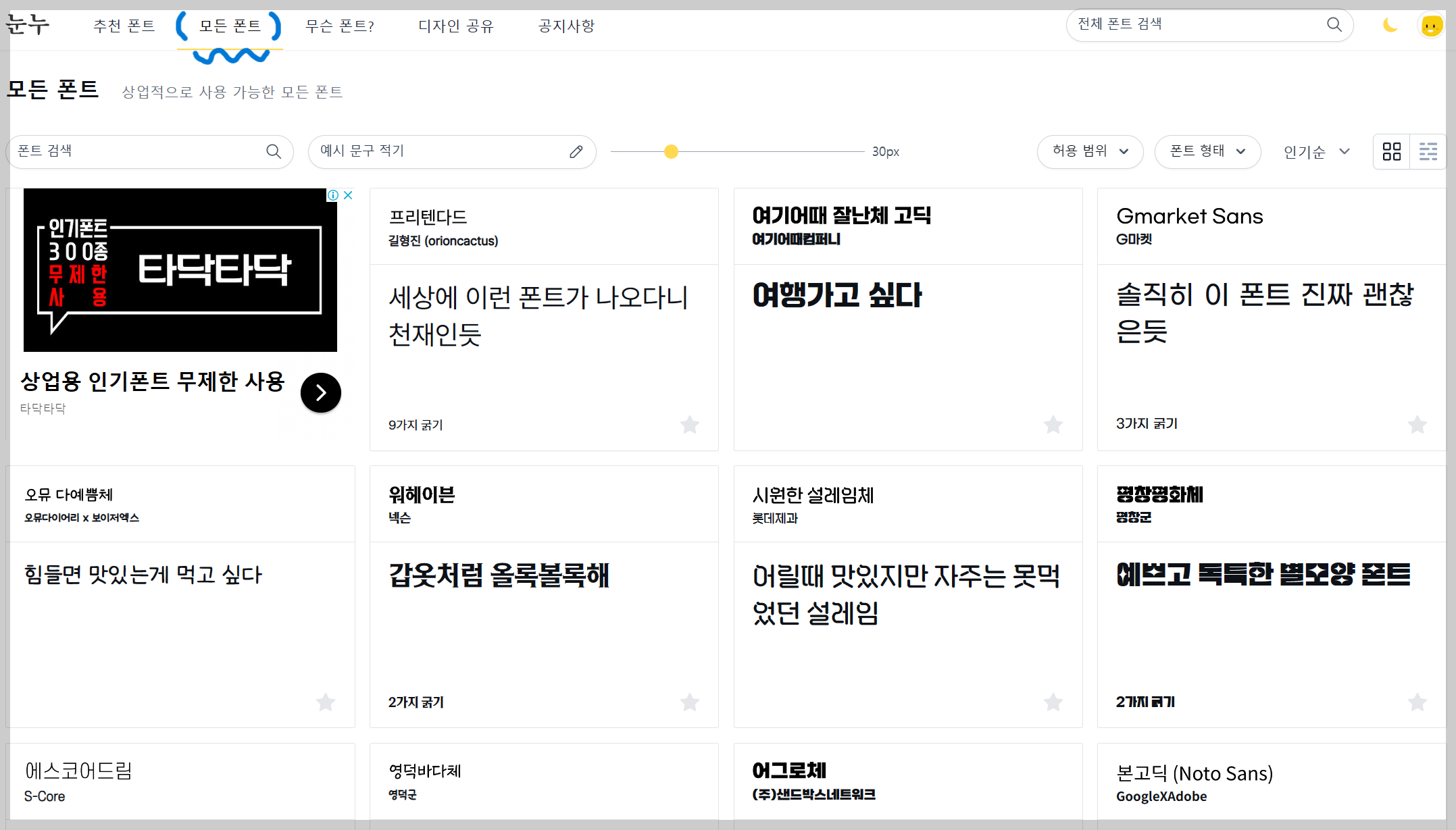
눈누에서 폰트 선택 맨 위에 모든 폰트를 선택하고 마음에 드는 폰트 고르세요.

티스토리 폰트 변경 무료 서체 눈누 서체를 고르셨다면 클릭해서 들어 갑니다 ▼
저는 예시로 학교안심 우주를 골라서 클릭 합니다.

티스토리 폰트 변경 무료 서체 눈누 고른 서체를 클릭해서 들어가면 아래와 같은 페이지가 나옵니다.

티스토리 폰트 변경 무료 서체 눈누 ② 오른쪽 위에 보시면 '웹폰트로 사용' 아래에 코드를 복사해 주세요.

티스토리 폰트 변경 무료 서체 눈누 티스토리 폰트 설정
티스토리 블로그로 갑니다.
Tistory
좀 아는 블로거들의 유용한 이야기
www.tistory.com
티스토리 CSS에 폰트 넣어주기
① 티스토리 → 스킨편집 → CSS로 갑니다.
CSS 맨 윗부분에 @charset "utf-8" ; 밑에 아까 눈누에서 복사해둔 폰트 코드를 붙여 넣어 주세요.
이때 font-family: 옆에 'HakgyoansimWoojuR' ← 요게 폰트 이름 입니다.
기억해두세요!

티스토리 폰트 변경 이제 하나만 더 해주면 됩니다!
아래 사진을 보고 잘 따라해 주세요.
CSS에서 ctrl + F를 하셔서
font-family:를 찾습니다.
이때 body 아래에 있는 font-family:부분 옆에
② 위의 '①'눈누에서 복사한 복사한 폰트 코드 중에 '폰트 이름 부분'만 복사해서 붙여주면 됩니다.
예) 'HakgyoansimWoojuR',
폰트 이름 옆에 쉼표(,) 요고 넣어 주세요.
아래 번호 순서대로 하고 '적용' 눌러주세요.

티스토리 폰트 변경 이제 끝 입니다!
티스토리 블로그 폰트 변경 순서 정리
티스토리 블로그 전제적인 폰트 변경 순서 알려 드릴께요.
- 눈누에서 마음에 드는 폰트 선택 후 코드 복사하기.
- 티스토리 스킨편집 CSS에서 @charset "utf-8" ; 밑에 붙여 넣어주기.
- CSS에서 body 아래에 font-family: 옆에 폰트 이름 넣어주기.
함께보면 좋을글입니다.
[티스토리 블로그 꾸미기 아주 쉬운 형광펜 밑줄 효과]
티스토리 블로그 꾸미기 아주 쉬운 형광펜 밑줄 효과
티스토리 블로그 글 적을 때 형광펜 밑줄 효과는 디자인적으로도 예쁜 블로그 글을 적을 수 있지만 가독성을 높이는데 아주 유용합니다. 형광펜 밑줄 효과를 주기 위한 방법으로 여러가지가 있
pretty-jin.com
위의 방법을 따라해보셔서 예쁜 글자로 예쁜 티스토리 블로그 포스팅하시기 바랍니다.
속도가 느려지면 구글 SEO에 좋지 않다는 말도 있지만 블로그 가독성을 높이고 차별화를 주기 위해 티스토리 블로그 꾸미기 중 폰트 변경을 하시면 좋은 포스팅하는데 도움이 됩니다. 소중한 블로그 예쁘게 잘 꾸미셔서 애드센스 수익에도 도움이 되시길 바랍니다.
'생활정보' 카테고리의 다른 글
넷플릭스 최신 한국영화 외계인 2부 소개 및 예매 (0) 2024.01.17 티스토리 블로그 꾸미기 아주 쉬운 형광펜 밑줄 효과 (0) 2024.01.12 AI 애니메이션 만들기 프로그램 추천 (0) 2023.12.27 넷플릭스 최신 신작 영화 추천 (1) 2023.12.19 사무실 책상용 미니 가습기 추천 (0) 2023.12.19
알찬 생활정보 나눔
생활정보에 대한 글입니다.