-
티스토리 블로그 글 적을 때 형광펜 밑줄 효과는 디자인적으로도 예쁜 블로그 글을 적을 수 있지만 가독성을 높이는데 아주 유용합니다. 형광펜 밑줄 효과를 주기 위한 방법으로 여러가지가 있지만, 아주 쉽게 간단히 따라 하실 수 있는 방법을 알려 드리겠습니다.
아래 글을 잘 보시고 그대로 따라하셔서 예쁘고 가독성 높이는 형광펜 밑줄 효과를 이용해 보세요!

티스토리 블로그 꾸미기 아주 쉬운 형광펜 밑줄 효과 목차
형광펜 밑줄 효과 코드 다운받기
먼저 티스토리 블로그 글자에 형광펜 밑줄 효과를 주기위해
① 아래의 형광펜 밑줄 효과 코드.txt 를 다운 받아 줍니다.
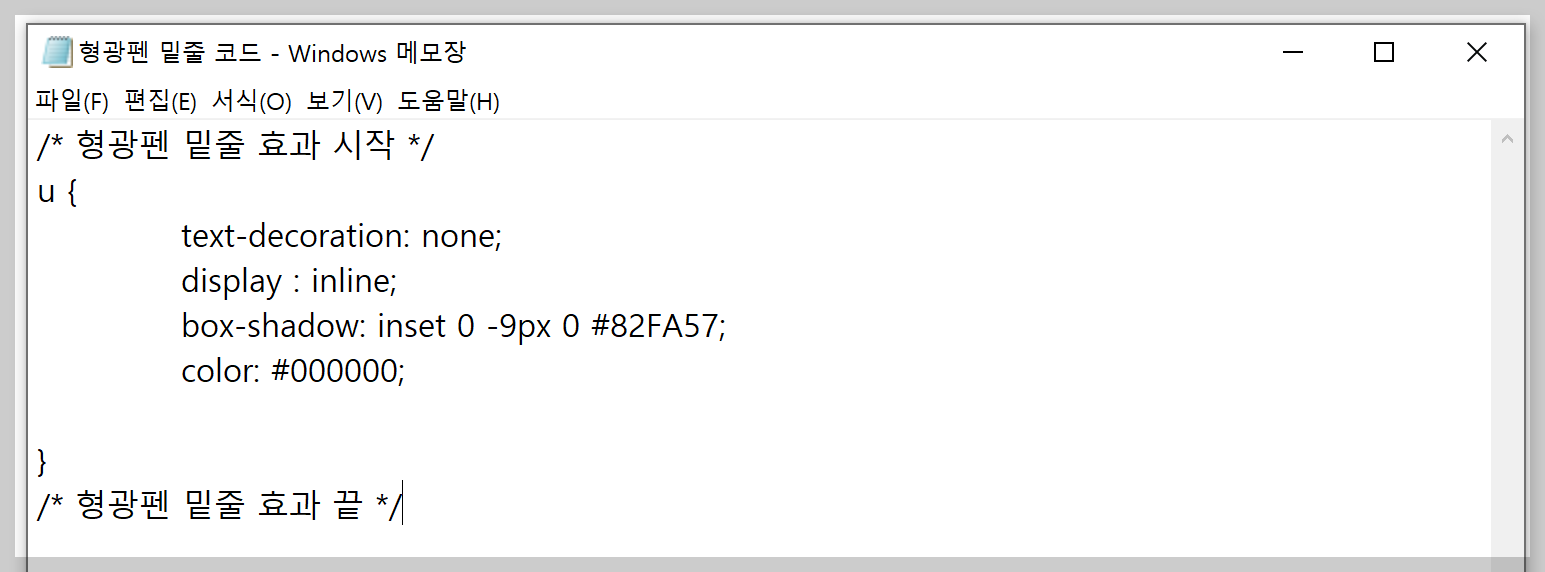
② 다운 받은 '형광펜 밑줄 효과 코드.txt'를 열어서 코드 복사해 주세요.

티스토리 형광펜 밑줄 효과 코드 복사 티스토리 스킨편집 CSS 활용
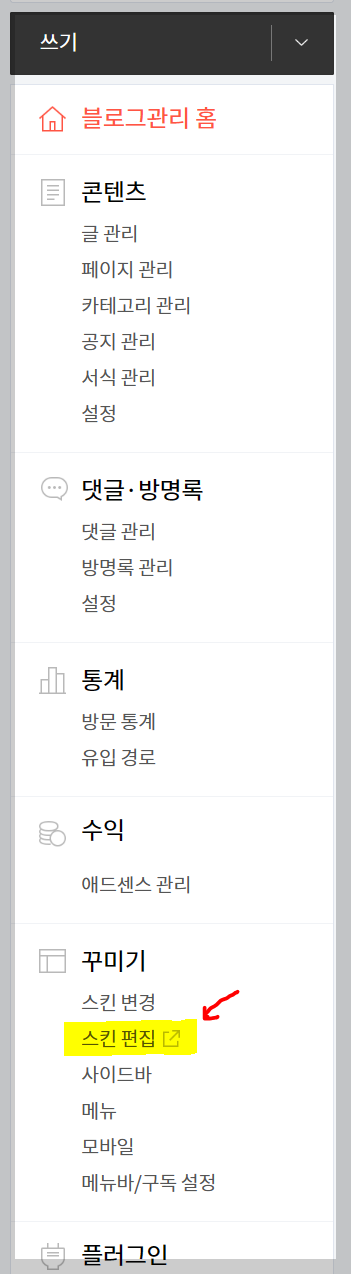
ⓛ 티스토리 블로그 스킨편집 → CSS로 갑니다.
아래 사진의 순서대로 꾸미기 밑에 스킨편집 》 html편집 》 CSS로 클릭하셔서 들어가세요.



티스토리 블로그 형광펜 밑줄 효과주는 방법 ② CSS에서 가장 밑으로 내려서 위에서 다운 받은 형광펜 밑줄효과.txt 복사한 코드를 붙여주세요.
마지막으로 맨 위에 있는 '적용' 버튼을 눌러 저장해 주세요.

티스토리 블로그 형광펜 밑줄 효과주는 방법 티스토리 형광펜 밑줄 효과가 끝났습니다.
너무 간단하고 쉽게 되었죠!
이제 글을 적고 밑줄 (Underline)을 사용하면 형광펜 밑줄 효과가 생깁니다.
단, 글을 적고 미리보기를 하시면 형광펜 밑줄 효과가 적용되고 있는걸 확인해 보실 수 있습니다.
형광펜 밑줄 효과 꾸미기
이제 자신의 티스토리 블로그에 맞는 형광펜 밑줄 컬러와 두께를 바꿔줍니다.
위의 형광펜 밑줄 효과 코드 중 'box-shadow: inset 0 -9px 0 #82FA57;' ← 요부분!
바꿔 주시면 간단하게 원하시는 컬러와 굵기로 사용할 수 있답니다.
형광펜 밑줄 컬러 바꾸기
HTML 컬러 코드 바로 복사해서 사용해 보세요.
HTML 컬러 코드
HTML 컬러 차트 사각형 모양의 컬러버튼을 클릭하여 HTML 컬러 코드를 찾으세요. HTML 컬러 코드 이론 "이 이상한 기호와 숫자와의 조합이 어떤 의미가 있을까?" 하고 궁금하신가요. 그 답은 "예" 입
html-color-codes.info
① 위의 HTML컬러 코드 클릭하셔서 원하시는 컬러 선택한 후 '컬러 코드 복사'해주세요.

② 형광펜 밑줄 컬러는 #82FA57를 바꿔주세요.

티스토리 형광펜 밑줄 꾸미기 형광펜 밑줄 굵기 조절
① 밑줄 굴기는 숫자 -9px 를 바꿔주세요

티스토리 형광펜 밑줄 꾸미기 ② -9px ← 요 숫자만 바꿔주면 됩니다.
예) -7px, -8 px, -10 px, -12px,...등
아주 쉽고 간단한 형광펜 밑줄 효과입니다.
함께보면 좋은글입니다.
티스토리 블로그 꾸미기 아주 쉽게 폰트 변경
티스토리 블로그 예쁘게 꾸미고 싶다면 가장쉬운 방법 중 하나인 폰트를 변경해서 사용해 보세요. 티스토리에서는 사용할 수 있는 서체가 많이 없기 때문에 폰트를 무료로 사용할 수 있는 눈누
pretty-jin.com
위의 형광펜 밑줄 효과를 이용하셔서 가독성 높은 티스토리 블로그로 예쁘게 사용하세요.
가독성 높은 블로그로 방문자가 내 블로그에 오래 머무는 예쁘고 좋은 글들로 가득한 곳이 되시길 바랍니다.
'생활정보' 카테고리의 다른 글
해외여행 카드 추천(트립투로카 vs 트래블로그) (0) 2024.01.22 넷플릭스 최신 한국영화 외계인 2부 소개 및 예매 (0) 2024.01.17 티스토리 블로그 꾸미기 아주 쉽게 폰트 변경 (0) 2024.01.12 AI 애니메이션 만들기 프로그램 추천 (0) 2023.12.27 넷플릭스 최신 신작 영화 추천 (1) 2023.12.19
알찬 생활정보 나눔
생활정보에 대한 글입니다.